فروش ویژه سرور اختصاصی
هفت React hook که هر دولوپر ری اکتی باید بداند

- بهمن 9, 1401
- 0
- ملیحه ایزی
هوکها قابلیتهای جدیدی هستند که از نسخه 16.8.0 ریاکت به آن اضافه شدند. این روشها به ما کمک میکنند تا بتوانیم قابلیتهای ریاکت مثل State و چرخه حیات (Lifecycle) را به راحتترین شکل ممکن و بدون نیاز به کلاسها به کامپوننتهای تابع اضافه کنیم.
React از معماری مبتنی بر کامپوننت استفاده می کند، یک کامپوننت در React یک قطعه کد جدا شده و قابل استفاده مجدد است.
در واقع شما هنگام ساخت یک برنامه با React باید انتخاب کنید که از کدام هوکها استفاده کنید. دانستن اینکه کدام مولفه یا هوکها بهترین هستند می تواند بسیار مهم و چالش برانگیز باشد. با این حال، ما فهرستی از بهترین مؤلفه های React را گردآوری کردهایم.
با React Hooks، میتوانیم از حالت، و سایر ویژگیهای React در یک جزء کاربردی استفاده کنیم. در این مقاله با اصول React Hooks آشنا می شویم. انگیزه پشت نوشتن این بلاگ تشویق مبتدیان به این موضوع است که “React Hooks ها برای یادگیری، ایجاد و استفاده بسیار آسان هستند البته بشرطی که آنها را به طور صحیح درک کنید.”
1. react-swipeable
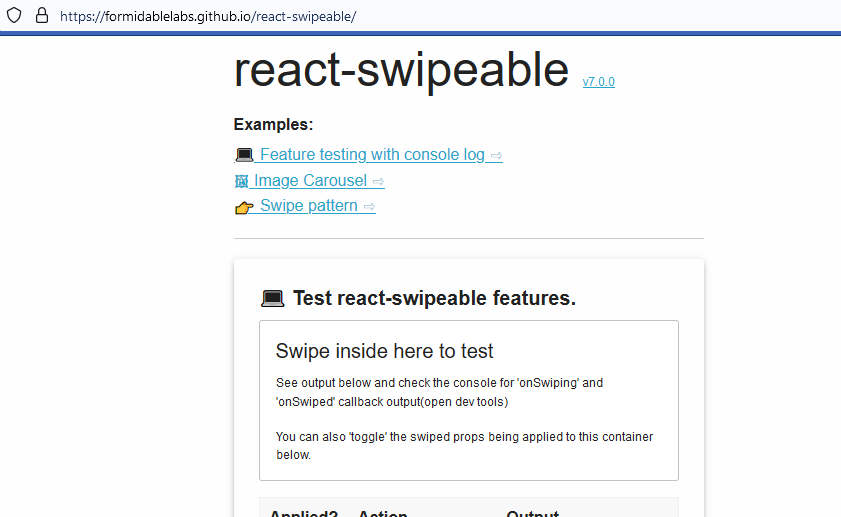
React Swipeable یک هوک کنترل کننده رویداد است. React Swipeable برای ساختن برنامههای واکنشگرا موبایل در برخی شرایط بسیار ضروری بشمار می آید.

فرض کنید در حال توسعه یک فروشگاه اینترنتی هستید. شما می خواهید رفتار تلفن همراه “بومی” را در برنامه وب خود فعال کنید.
تعامل کاربران موبایل با اپلیکیشن ها بسیار متفاوت از کاربران وب است. تلفنها دارای الگوهای لمسی، کشیدن انگشت، بزرگنمایی و کوچکنمایی و غیره هستند. شما با استفاده از این هوک می توانید همه این ویژگیها را برای برنامههای موبایل تحت وب خود فعال کنید.
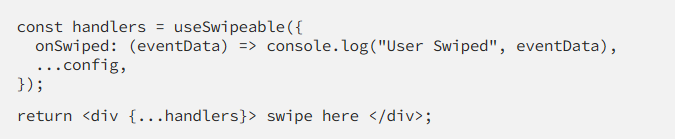
چگونه میتوان استفاده کرد ؟

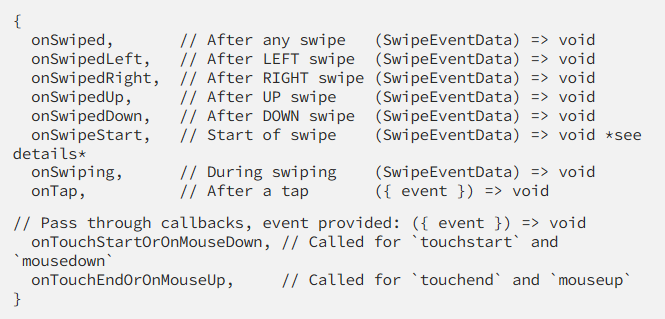
در اینجا تمام مواردی که می توانید هنگام مدیریت رویدادها به آنها دسترسی داشته باشید، آورده شده است.

برای اطلاعات بیشتر در مورد استفاده، به صفحه(react-swipeable) مراجعه کنید.
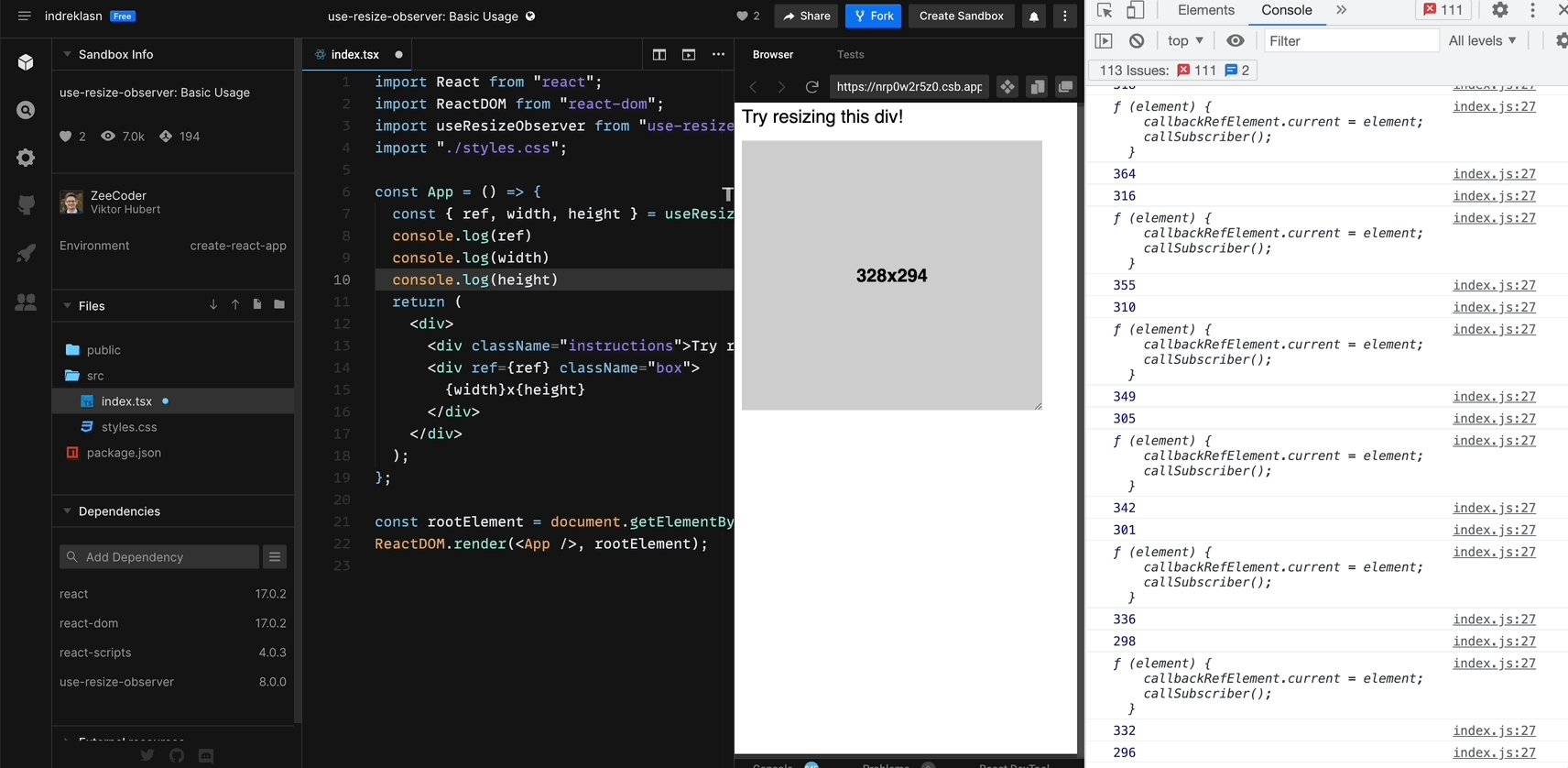
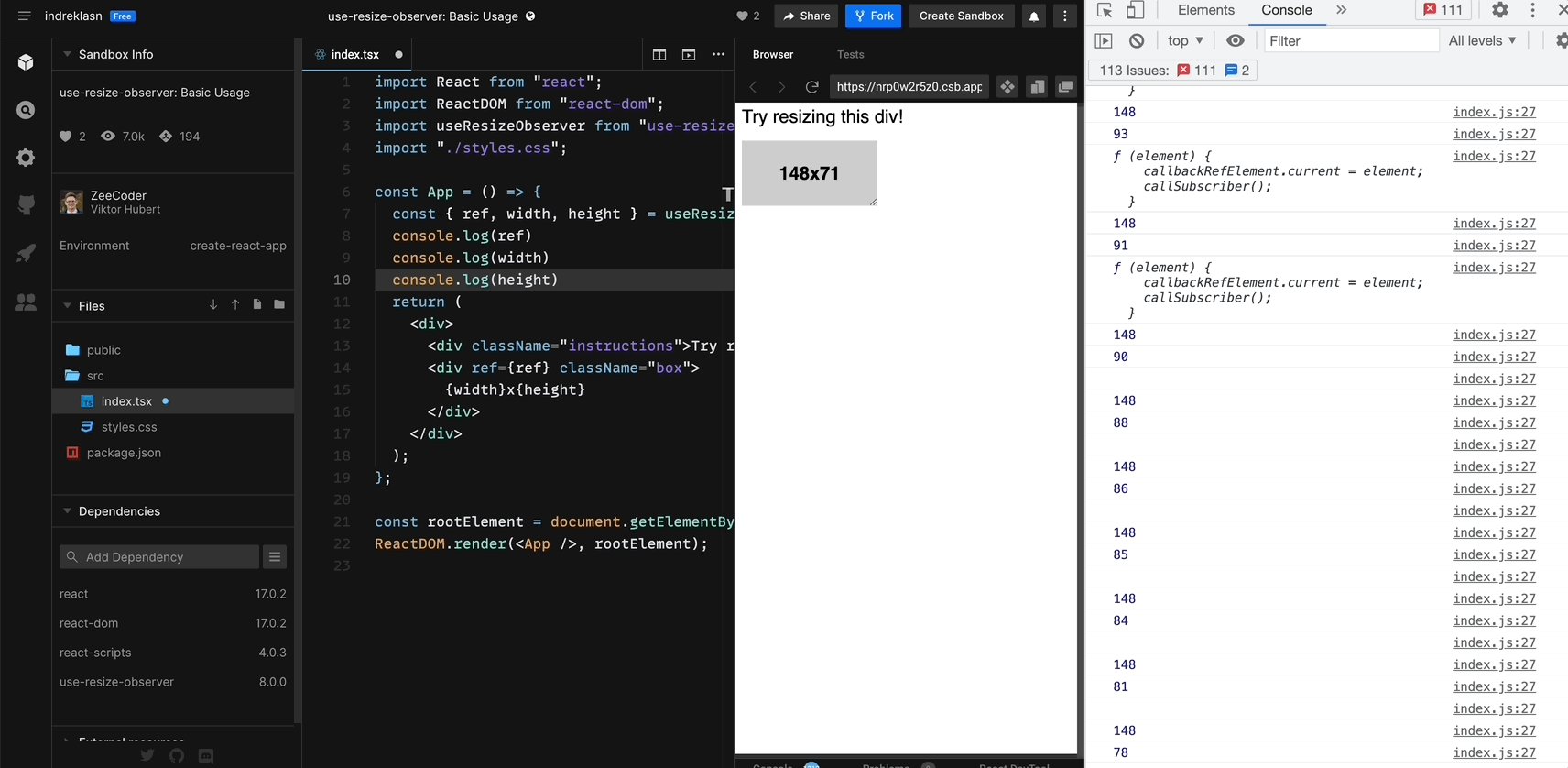
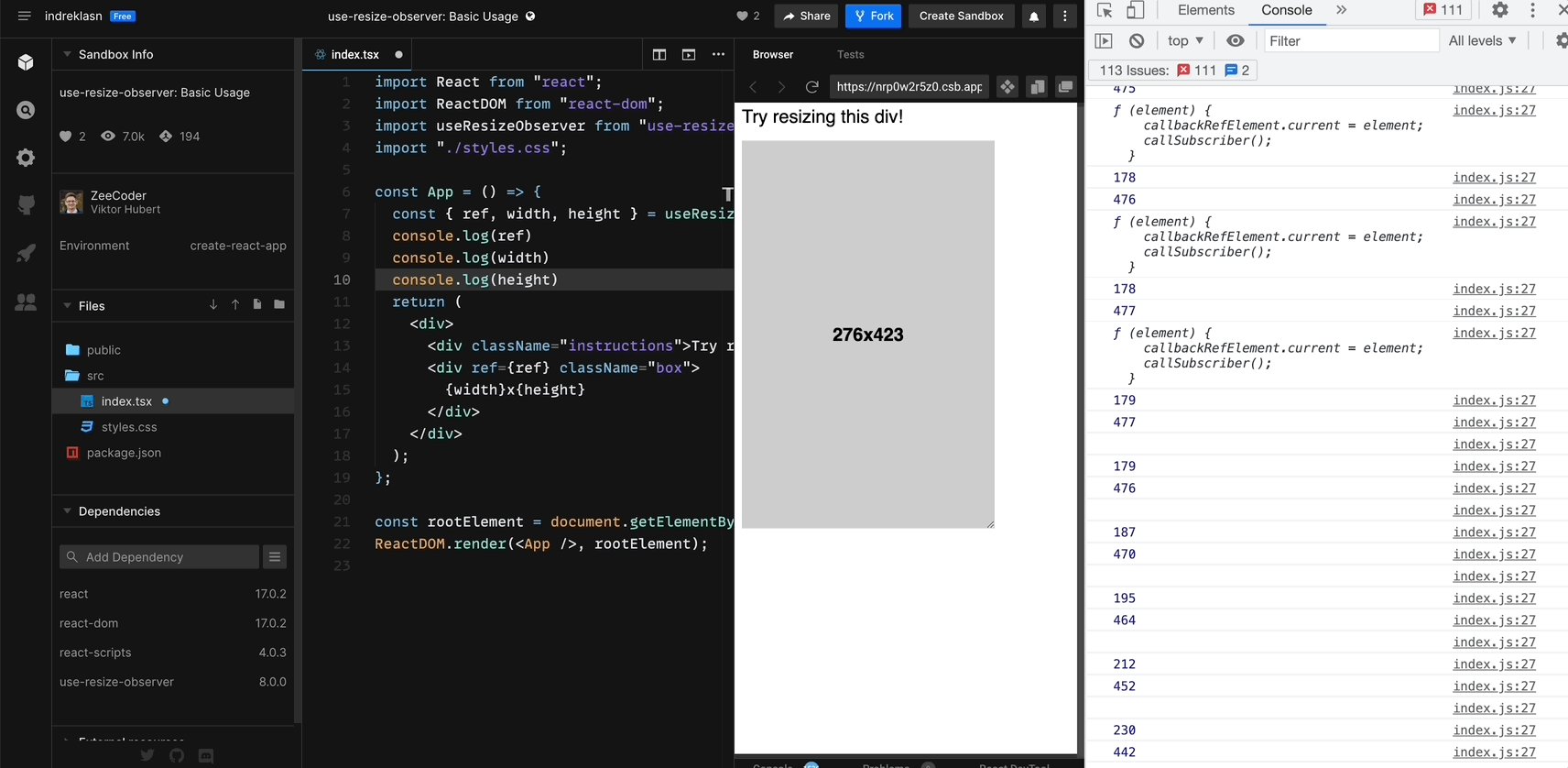
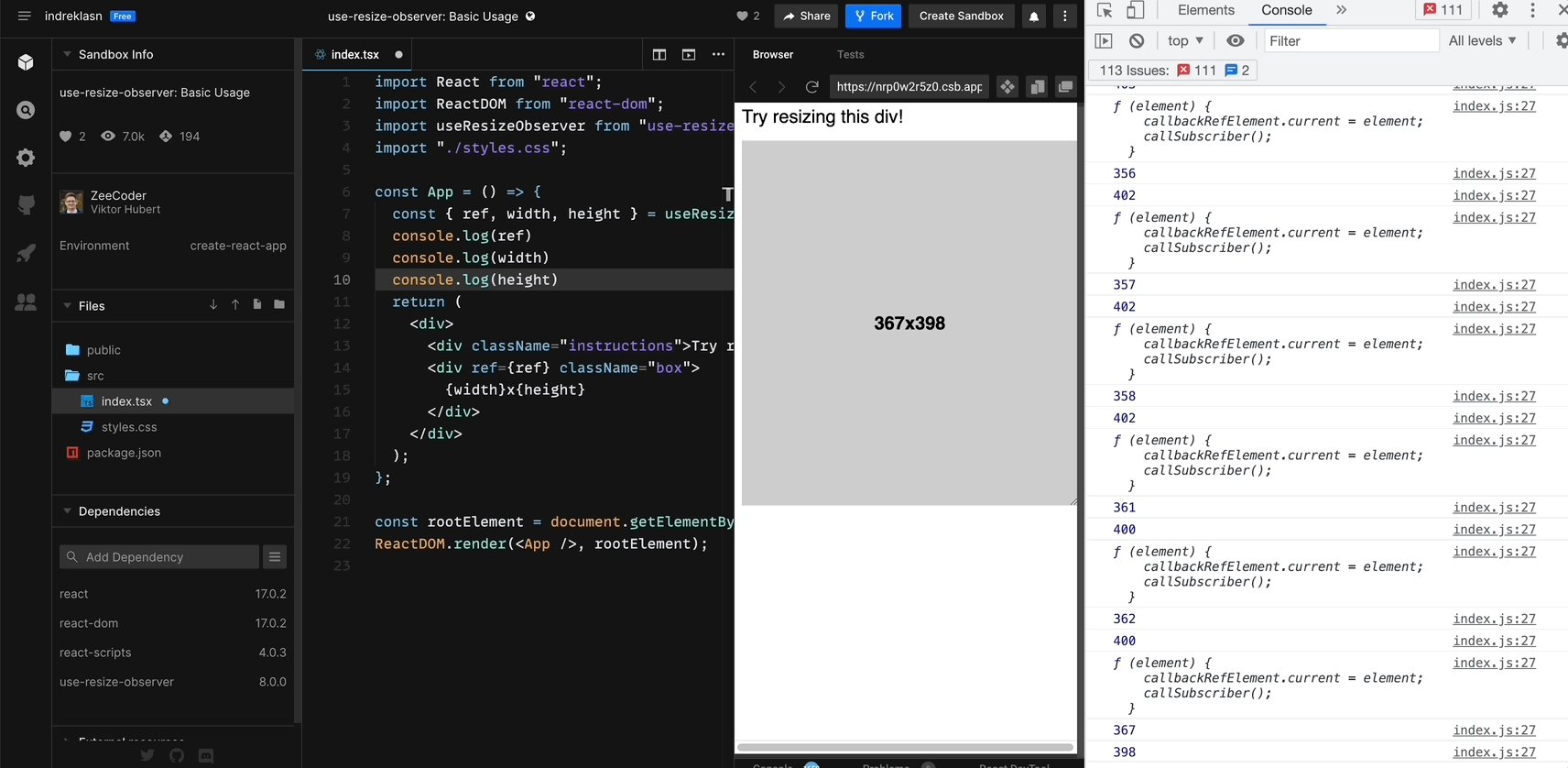
2. use-resize-observer
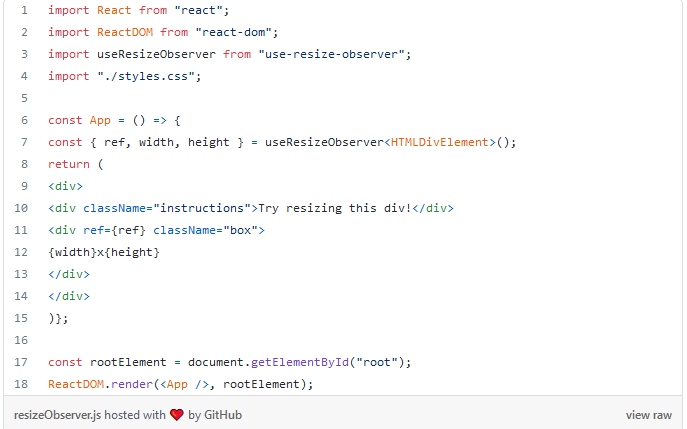
use-resize-observer یک هوک React است که به شما امکان می دهد عرض و ارتفاع یک عنصر را اندازه گیری کنید.

این هوک هنگام کار با تصویر (ویرایش، برش، پردازش و غیره) بسیار مفید است.
چگونه میتوان استفاده کرد ؟

برای دستورالعمل های بیشتر به صفحه NPM مراجعه کنید.
3. formik
وقتی صحبت از فرم ها می شود. Formik قسمت های تکراری و خسته کننده را مدیریت می کند.مقادیر، خطاها، فیلدهای بازدید شده، اعتبارسنجی و مدیریت ارسال را ردیابی می کند.
چگونه میتوان استفاده کرد؟
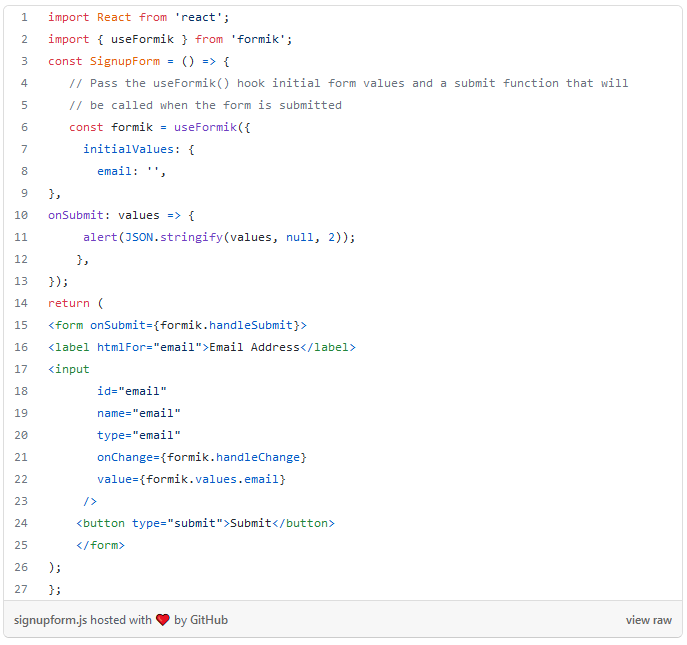
تصور کنید که می خواهیم یک فرم ثبت نام در خبرنامه برای یک وبلاگ اضافه کنیم. برای شروع، فرم ما فقط یک فیلد به نام ایمیل خواهد داشت. با Formik، این فقط چند خط کد مطابق تصویر زیر است.

برای نمونه کدهای بیشتر اینجا را کلیک کنید.
برای اطلاعات بیشتر و استفاده به صفحه مستندات Formik مراجعه کنید.
4. use-debounce
Debouncing در جاوا اسکریپت الگویی است که برای بهبود عملکرد مرورگر استفاده می شود. ممکن است برخی از عملکردها در یک صفحه وب وجود داشته باشد که به محاسبات زمان بر نیاز دارد؛ مانند آپلود تصویر، چندین API و غیره.
اگر چنین روش هایی به طور مکرر فراخوانی شوند، به شدت بر عملکرد مرورگر تأثیر می گذارد.Debouncing یک تمرین برنامه نویسی است که تضمین می کند کارهای وقت گیر به دفعات اجرا نمی شوند.
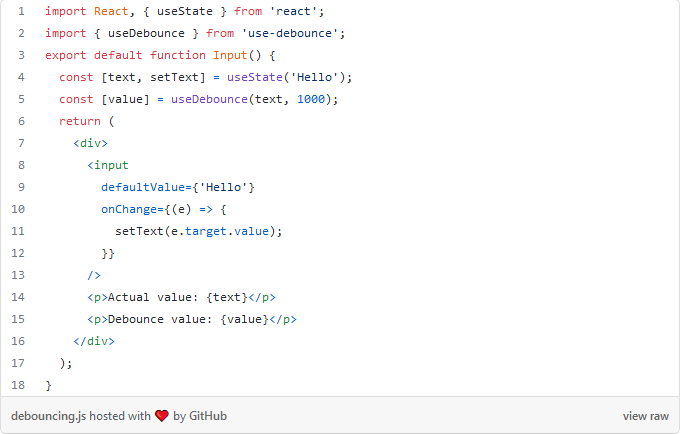
چگونه میتوان استفاده کرد؟

برای دیدن اطلاعات بیشتر کلیک کنید.
5.swr
SWR یک React Hooks برای واکشی داده است. نام “SWR” از stale-while-revalidate گرفته شده است
stale-while-revalidate یک استراتژی عدم اعتبار کش است که توسط HTTP RFC 5861 رایج شده است.
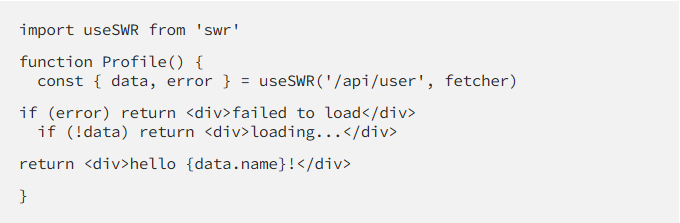
چگونه میتوان استفاده کرد؟

SWR ابتدا دادهها را از حافظه پنهان برمیگرداند (کهنه)، درخواست را ارسال میکند (تأیید مجدد)، و در نهایت دوباره با دادههای بهروز همراه میشود.
به طور قابل توجهی منطق واکشی داده ها را در پروژه خود ساده کنید. و همچنین تمام جنبه های سرعت، صحت و ثبات را پوشش می دهد تا به شما در ساخت برنامه های بهتر کمک کند.
با SWR، همه اجزاء، جریانی از به روز رسانی داده ها را به طور مداوم و خودکار دریافت می کنند. رابط کاربری سریع و واکنشی خواهد بود.
مستندات و نمونه های کامل را در swr.vercel.app مشاهده کنید.
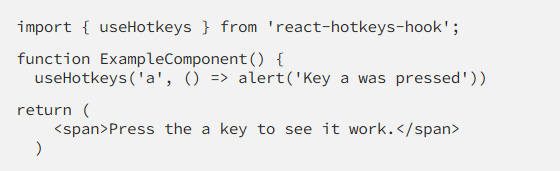
6. react-hotkeys-hook
react-hotkeys-hook برای استفاده از میانبرهای صفحه کلید در کامپوننت ها است. این هوک اجازه می دهد تا به کلیدهای میانبر به روشی اعلامی گوش داده و پس از فشار دادن کلید میانبر توسط کاربر، یک تابع را اجرا کنید.
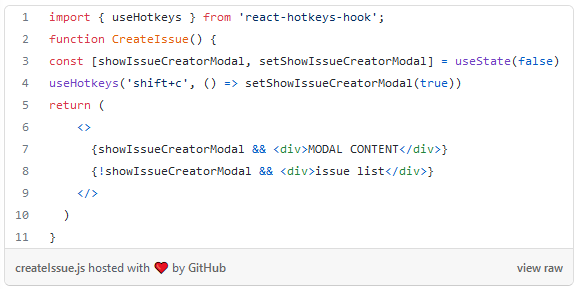
چگونه کار می کند؟

بیایید تصور کنیم برنامه ما میانبرهایی برای عملکرد دارد. مانند ایجاد بلیط Jira با فشار دادن shift+c.

برای نمونه های بیشتر به مستندات رسمی مراجعه کنید.
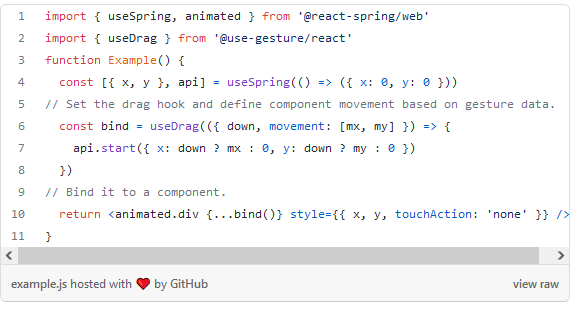
7. @use-gesture/react
@use-gesture هوکی است که به شما امکان میدهد ماوس غنیتر و رویدادهای لمسی را به هر مؤلفه یا نما متصل کنید. تنظیم ژستها با وسایلی که دریافت میکنید ساده است.


برخی از برنامهها بهطور پیشفرض به الگوها نیاز دارند. به عنوان مثال، اگر در حال ساخت برنامه ای شبیه به صفحه Kanban هستید، الگوهای حرکتی ضروری است.

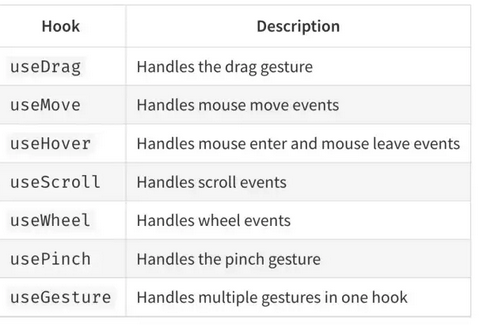
هوکهای موجود
@use-gesture/react چندین هوک را صادر می کند که می توانند حرکات مختلف را کنترل کنند. حتماً همه آنها را برای اطلاعات بیشتر بررسی کنید.

اطلاعات بیشتر در وب سایت مستندات کامل
تمامی حقوق برای ماکرونت محفوظ است.